Lær programmering med Processing: del 0
Nå er det lenge siden jeg har oppdatert bloggen med en post på norsk. Dette skyldes at jeg har arbeidet med en master på engelsk, og har ønsket å kun fokusere på et språk. Nå er oppgaven levert inn, og jeg kan endelig igjen bruke tid på å skrive uformelt og jovialt om ting der interessen komme og går. Det har vært en interessant prosess å skrive en større oppgave, men jeg har savnet å skunne skrive kortere artikler uten å måtte tenke på kapitler eller akademisk ordlegging. En av mine ideer igjennom året, som utenom programmeringen av et lite spill har vært basert rundt skriftelig tekst som formidlingsmedium, var å lage en liten innføring i programmering. Jeg har iløpet av året gjenfunnet interessen for programmering og stiftet bekjentskap med programvare som gjør det å lære programmering enkelt og morsomt. Denne bloggposten er den første av en liten følgetong jeg har planlagt der jeg ønsker å utvikle mine egne programmerings- og formidlingsegenskaper samtidig som jeg kan gjøre noe verdifullt for webben, nemlig skrive en kort og enkel programmeringsguide. For å se alle artikkler som er skrevet i denne innføringsguiden kan du følge taggen innføring i programmering. Dette blogposten er tenkt som en del 0, altså en veldig veldig enkel innføring samt en veiledning på hvor du kan få tak i programvaren.
Processing
Processing er et bra verktøy å bruke for å lære seg programmering. Det er gratis å laste ned for PC, Mac og Linux. Det kommer innebygd med terminal, en startknapp og masse eksempler, men kanskje viktigst av alt er at det har utviklet seg et community rundt programmvaren som utvikler mange interessante kodebiblioteker, gjennomganger, hjelp og samtaler. I tillegg er det utvilket en Javascript versjon som benytter HTML5s Canvas element så å lære Processing kan være et godt utgangspunkt for å lage gode web-applikasjoner. En annen fordel med Processing er at det strengt talt ikke er et eget språk, men en litt annerledes anvendelse av SUNs Java. Dette betyr at du ved å lære Processing også lærer et av de mest brukte programmeringsspråkene, dette betyr også at du kan utnytte javas enorme antall biblioteker i dine programmer. Ønsker du å legge inn noe nettverksprogrammering, programmere for parallelle tråder eller noe annet hvor det ikke er skrevet eksplisitte bibioteker for Processing kan du benytte et java bibliotek til å gjøre tilsvarende.
Kom i gang
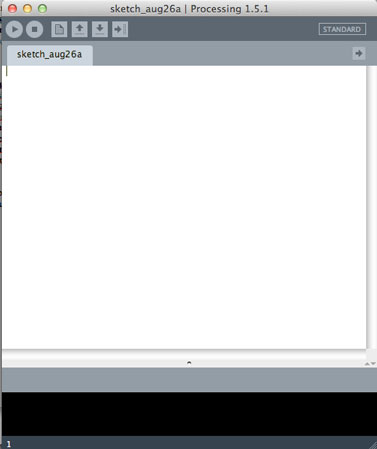
For å starte å programmere trenger vi kun å laste ned programvaren. På processing.org under “download processing” finnes det installasjonsfiler for både Mac OSX, Windows og Linux. Installasjonen skal være en forholdsvis enkel prosess. Når du har lastet ned og installert programvaren kan du starte denne. Du skal da få opp et vindu tilsvarende dette, men med dagens dato. Dette er utviklingsvinduet i Processing, og det er i dette programmet magien skjer. I det hvite feltet skriver du koden, i det svarte får du terminalmeldinger og ved hjelp av ikonene øverst på siden kan du (fra venstre mot høyre) starte, stoppe, opprette en ny sketch, laste, lagre og eksportere programmet du har laget.
Vi kan nå teste om programmet fungerer som det skal. Dette kan vi sjekke ved å skrive inn følgende kode i det hvite feltet. Når du har skrevet eller kopiert koden inn i det hvite feltet kan du trykke start-knappen som er representert ved det velkjente play-symbolet.
[cc lang=”java”]
float x = 20;
float y = 20;
float w = 50;
float h = 50;
void setup() {
size(400,200);
println(“Hello World”);
rect(x,y,w,h);
rect(width-x-w,20,w,h);
ellipse(width/2, height/2, 40,40);
}
[/cc]
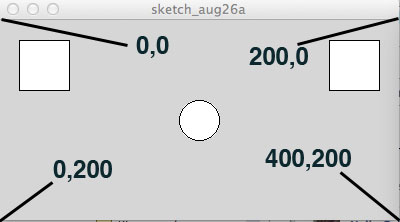
Når du klikker start, hvis alt er som det burde være, vil et nytt vindu åpne seg. Dette vinduet vil være 200×400 pixel og inneholde to kvaderater og en sirkel. I tillegg vil du i terminalen få skrevet meldingen “Hello World”. Hvis du leser igjennom koden linje for linje har programmet gjort akkurat hva vi ba det om å gjøre. La oss sammen gå igjennom koden linje for linje: Først initialiserte vi en variabel x og satte verdien av denne til 20 (Vi kommer til å gå mer inn på forskjellige datatyper i en seinere guide), vi gjorde det tilsvarende med y. Variabelnavnene er uten betydning for datamaskinen, men i vår sammenheng representerer x et punkt på den horisontale aksen, mens y representerer et punkt på den vertikale aksen. Variabelene w og h, som vi kan tenke i betydningen width and height, er satt til 50. Disse tallene har ingen betydning ennå bortsett fra sin verdi ennå. Etter hver kommando bruker setter vi inn et semikolon for å skille kommandoene fra hverandre.
void setup() {} er metoden setup, som er en dedikert metode for å sette opp en sketch i Processing. Alt som er skrevet i mellom krøllparantensene er en del av denne metoden. I tillegg til setup har Processing en annen metode som brukes til å tegne og det er draw. Vi kommer mer inn på forskjellen og bruken av disse i en seinere artikkel. Setup er ledet av ordet void, denne plassen er brukt for å fortelle systemet hvilken returverdi en metode skal returnere, og i denne sammenhengen skal ikke setup returnere noe som helst, derfor void. I de “vanlige” parantesene etter setup kan du sende variabler som metoden skal bruke, men i denne sammenhengen trenger vi ikke det. Setup har tilgang til variablene vi allerede har laget (x,y,w,h).
Inne i setup kaller vi fem metoder hvorav fire er unike. Den første metoden vi kaller er size. Denne metoden, som bestemmer størrelsen på vinduet vi skal opprette tar to tall, det første er hvor bredt vinduet skal være og det andre bestemmer høyden. Når dette er gjort bruker vi println, som er en forkortelse for print line, for å skrive en kommando til terminalen.
De to rect metodene og ellipse metoden brukes for å tegne de formene vi så da vi startet programmet. Rect som er en forkortelse for rectangle tar fire argumenter. X posisjonen, y posisjonen, bredden og høyden. Som du kan se har vi matet metoden med variblene vi bestemte helt i begynnelsen av programmet. Vi bruker variablene for å mate metoden med tall, og metoden hadde gjort akkurat det samme om vi hadde skrevet rect(20,20,50,50). Dette er illustrert i vårt neste metodekall. Her er bredden, høyden og y-posisjonen den samme, men for å få et symetrisk forhold til vårt tidligere rektangel har vi snudd litt om på regnestykket som bestemmer posisjonen. Med mindre vi gir systemet beskjed om noe annet vil x og y koordinatene gitt til rect bestemme posisjonen til øvre venstre hjørne i rektangelet.
Her ser du en liten og simpel illustasjon av hvordan programmet skal se ut gitt koden ovenfor. Jeg har lagt i koordinatene for hjørnene for å illustrere konvensjonen. Tallet før komma tilsvarer x og tallet etter tilsvarer y. Koordinatsystemet starter i øverste venstre hjørnet, men vi kan flytte dette rundt (noe som vi også vil komme inn på i en artikkel seinere).
For det siste rect kallet og for ellipse kallet har vi også benyttet konstantene width og height. Disse tilsvarer bredden og høyden som vi satt i size() metoden, og verdien av disse vil forandre seg tilsvarende størrelsen på sketchen. I metoden ellipse har vi delt høyden og bredden på to for å finne sentrum. Siden vi setter både bredden og høyden til å være det samme får vi en perfekt sirkel. Metoden ellipse tar også fire parametere og disse tilsvarer de vi brukte i rect: x-posisjon, y-posisjon, bredde og høyde.
Du har nå fått en veldig kort forklaring av hvordan processing kan brukes. Ta gjerne å lek med metodene gitt i denne guiden, men forsøk også andre metoder. I processing APIet (Application Programming Interface) kan du finne mange andre metoder. Denne guiden har vært ganske grunnleggende, men jeg håper å komme tilbake med noe mer spennende og lærerikt neste gang. Målet for denne lille blogposten har vært å vise deg hvor du kan få tak i programmet og hvordan du kan lage din første sketch. Ta gjerne å forsøk med noen av guidene på processing siden, eller se nærmere på noen av eksemplene du kan finne dersom du velger “open” deretter “examples… “.
Vi fortsetter med vår guide senere og vil fortsette med mer om programmering og om processing. I de første postene vil vi gå nærmere inn på data typer, hvilke metoder vi kan bruke for å tegne, vi skal lage våre egne metoder samt lese fra disk. Alt dette og mer kommer spredt utover høsten.


One thought on “Lær programmering med Processing: del 0”