
Norske illustrasjonskart på fylkes- og kommunenivå med SVG
Vektor- og rastergrafikk
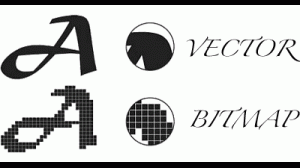
SVG – Scalable Vector Graphics – er, som gitt av navnet, et skalerbart vektorbasert grafikk-markup. Vektorgrafikk er bedre egnet til skalering enn raster, da bildet ikke består av små bildeelementer (Pixel – kort for nettopp picture element), men formler for opptegning av grafikken. Nå har det seg riktignok slik at ikke alt fungerer like godt i begge grafikkverdener. Siden vektorer er basert på forskjellige punkter på et lerret og forbindelsen mellom disse, enten igjennom punkter, rette linjer, eller former for interpolerte kurver er vektorer bedre egnet til å representere abstrakte bilder og modeller, mens raster med sine pixelpunkter er godt egnet for å representere sensordata fra for eksempel bildebrikker. Det at fonter i dag representeres som vektorer gjør at disse kan skaleres uten tap i kvalitet (forsøk selv ved å forstørre denne teksten til det 10-dobbelte).

For å overføre rasterdata til vektordata og motsatt må bildet “parses” eller konverteres, dette er ikke alltid like enkelt da bilder med mange detaljer og mye informasjon kan være vanskelig å tolke for programvaren. Har du et bilde av en rett svart strek på hvit bakgrunn er denne enkel å prosessere, men har du derimot et hus er det værre.

SVG-formatet
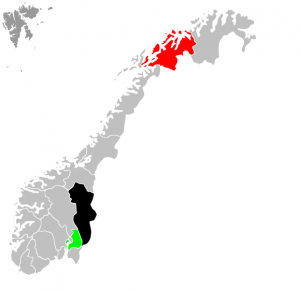
En SVG formatert fil kan åpnes i flere forskjellige programmer, med ganske forskjellig visning. Dersom du åpner en SVG-fil i en leser som støtter formatet og prosesserer dette til grafikk vil du få følgende visning av kartet med norske fylker
Dersom du åpner samme fil i en teksteditor (jeg bruker textmate på mac, men du kan benytte TextWrangler som er gratis på Mac, og NotePad++ for Windows. Benytter du Linux har du helt sikkert også en favoritteditor) vil du se en struktur som i utganspunktet ser ganske uoversiktelig ut, men som ganske enkelt kan forståes. SVG-standarden har en rekke forskjellige funksjoner, men jeg kommer kun til å nevne noen i denne artikkelen.
I filene du kan benytte for å tegne kommuner og fylker på kartet er det i hovedsak paths eller stier som benyttes. Stien for å tegne Oslo kommune ser slik ut:
<path id="oslo" class="land oslo county03 ostlandet" d="M 136.54875,466.88777 C 133.12579,463.23916 133.1611,459.6972 136.62044,459.6972 C 138.64571,459.6972 141.17041,464.85896 140.28004,467.17924 C 139.54285,469.10032 138.55185,469.02291 136.54875,466.88777 z" style="fill:#c0c0c0;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-opacity:1" />
Verdt å merke seg her er hvordan d-taggen i elementet inneholder en ganske lang liste. Denne listen består av instruksjoner som benyttes når nettleseren, eller andre programmer tolker SVG-filen om til en visuell representasjon. M er move to. Her begynner tegneprosessen. C er kurve. Hit sendes tre punkter som videre benyttes for å interpolere en kurve. Dette fortsetter fram til formen sluttes med kommandoen Z. For å markere et fylke benytter vi fill-argumentet i style-taggen. Som du kan se består denne av en grå fargeverdi nå (elementert kjære Watson, både R – to første etter hashtag, G – to i midten – og B – to til høyre – har samme hexadecimale verdi. RGB)
Norske fylker og kommuner
Ok, nå har vi noe kunnskap om SVG, men hvordan er det vi får markert enten fylker eller kommuner med fine farger? Jo, det neste vi trenger er SVG filer med Norgeskart.
Wikipedia har en fin SVG-fil over norske kommuner. Høyreklikk på bildet og last ned fila.
Wikipedia har også en fin SVG-fil over norske fylker. Høyreklikk på bildet og last ned fila.
Finn noen fine farger. Dersom du ikke har noen favoritt RGB-hex fargekoder anbefaler jeg Adobes gode Kuler verktøy.
Editer SVG-fila
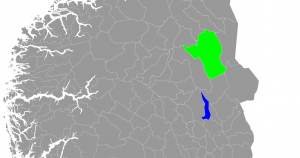
Filene du nå har lastet ned inneholder path elementer for enten fylker eller kommuner. Ta fila for det politiske nivået du ønsker, åpne denne filen i din favoritteditor, søk deretter på navnet på kommunen eller fylket og skriv inn en annen farge for kommunen eller fylket du ønsker å endre. For eksempel kan du ta utgangspunkt i tekstutsnittet av Oslo kommune fra ovenfor (Oslo er både fylke og kommune, og vil derfor være i begge filene. Merk: Dette er Oslo fra kommunefilen) og legg inn en annen fargekode for fyll.
<path id="oslo" class="land oslo county03 ostlandet" d="M 136.54875,466.88777 C 133.12579,463.23916 133.1611,459.6972 136.62044,459.6972 C 138.64571,459.6972 141.17041,464.85896 140.28004,467.17924 C 139.54285,469.10032 138.55185,469.02291 136.54875,466.88777 z" style="fill:#FF0000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-opacity:1" />
Du vil nå ha et rødt Oslo.


Bilder:
Bilde for å illustrere forskjellen på vektor og raster font, samt bilde av dårlig vektorisert hus er lånt fra.
http://www.1stwebdesigner.com/design/pixel-vector-graphics-difference/
http://giorgioscappaticcio.wordpress.com/category/task-1-image-sourcing/
2 thoughts on “Norske illustrasjonskart på fylkes- og kommunenivå med SVG”
Hei,
Jeg sitter med en database i excel og ønsker å endre fargen på kommuner etter noen enkle beslutningsregler. Lar det seg gjøre å skrive en macro i VBA som itererer gjennom listen over kommuner i svg filen? Har du noen tips i så fall?
Jeg kan litt C++, men ønsker å skrive en macro slik at excel-filen og kartet kan oppdateres av andre brukere
Takk for hjelpen,
Ole
Hei Ole Henrik,
jeg har noen spørsmål til hva du ønsker. Ønsker du å ha et Norgeskart visualisert i Excel, eller har du informasjon i Excel som du ønsker å visualisere, men visualiseringen kan vises andre steder?
Det er sikkert fullt mulig å skrive en makro eller et tillegg til Excel hvor du kan exportere en SVG fil. Isåfall ville jeg sett nærmere på VSTO http://msdn.microsoft.com/en-us/office/hh133430.aspx. Du vil nok trenge å lese inn en SVG-fil, matche denne med navn, modifisere denne og skrive den til ny SVG-fil.
Jeg ville nok først ha konseptualsert dette ved å eksportere en CSV-fil fra Excel, deretter brukt Python eller lignende for å lese inn denne, og SVG filen og modifisere disse.
Det er nok litt mer arbeid å lære VSTO, men dette vil nok skape den mest sømløse løsningen. Det er også mulig å skrive et lite program i Python eller lignende med et grafisk brukergrensesnitt som leser en standardformatert eksportert fil fra Excel (eller en hvilkensomhelst annen datakilde) samt SVG og lager et resultat av disse.